TDS SignIn
System
A perfect & easy to use plugin for unreal engine
This plugin helps you to Sign In easily in Unreal Engine

TECHINACL INFO !
Updated : 4 April, 2024
Engine Support : 5.1 – 5.2 – 5.3
Support Source Build Engine : Yes —-> 5.1 – 5.2 – 5.3
Platform Support : Android – VR Quest 2 – VR Quest 3




Documents!
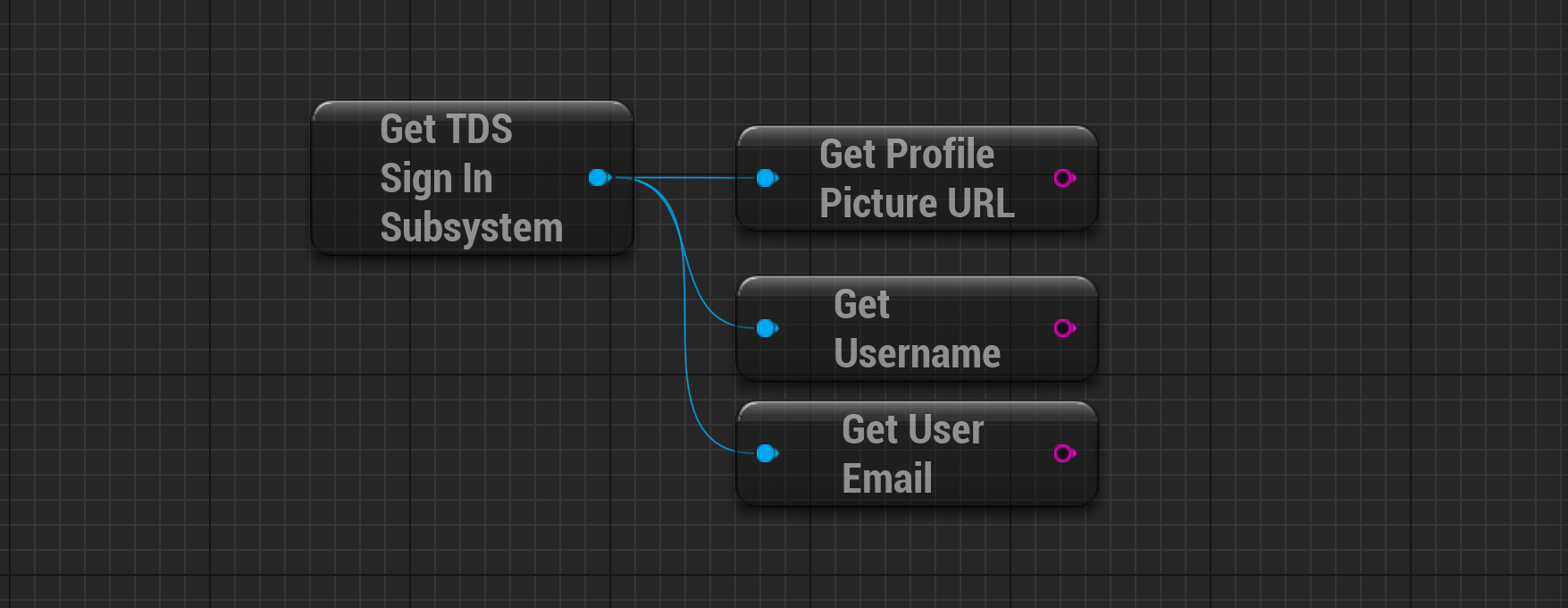
Code Preview
Get TDS IS THE Subsystem, From here can get the Profile Picture URL, User Name, and User Email.


Documents!
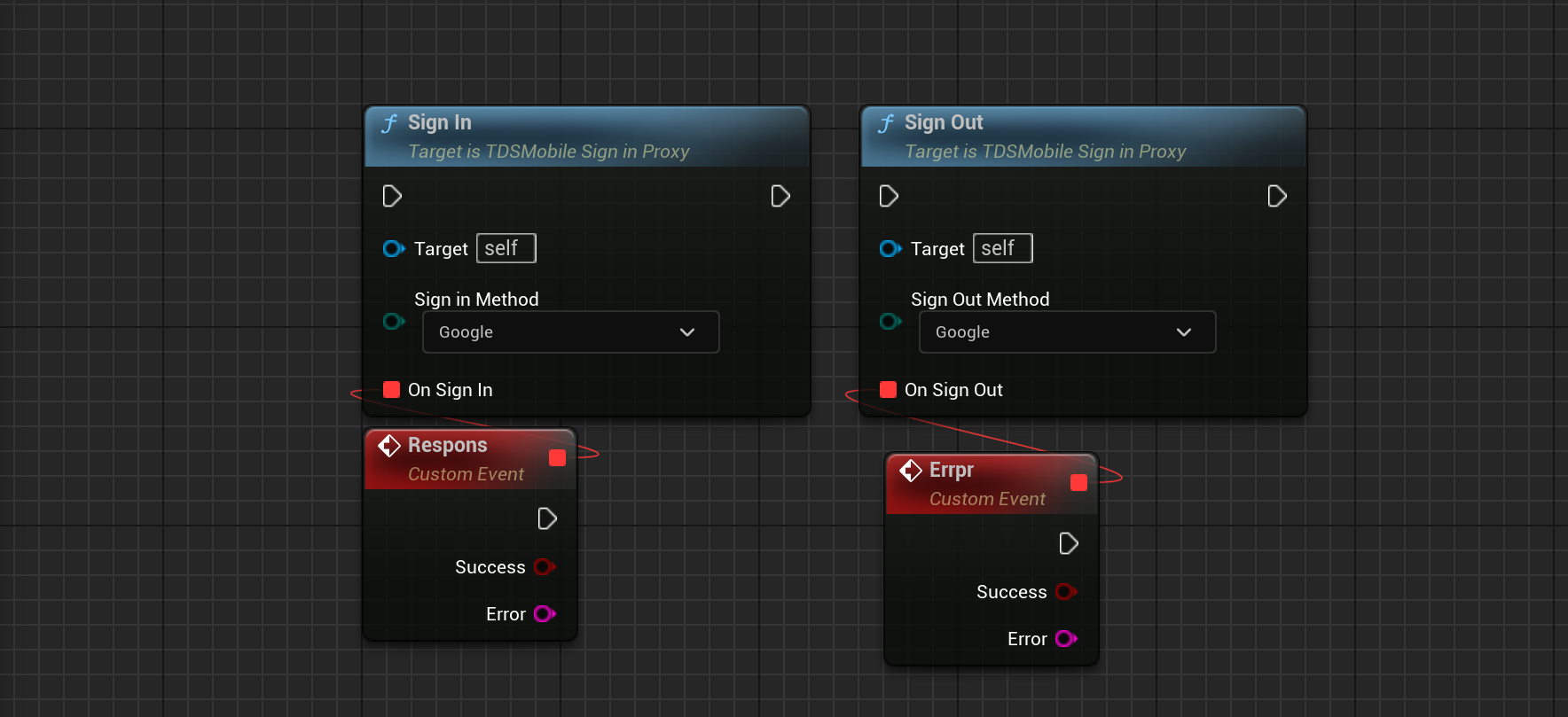
Code Preview
From the subsystem, you can call the sign and sign out, and on the binding event you can get that output

Documents!
Place the plugin in your project’s Plugins folder
Create a Firebase project for your Game.
Link Android Project to your Firebase
a. While linking you’ll be asked for the SHA-1 key, it is important to fill that otherwise the sign-in won’t work. You can get the SHA-1 Key from your .keystore file.
b. You can get the SHA-1 key as follows
Windows: (Replace with your Windows username)
keytool -list -v -keystore
“C:\Users\.android\debug.keystore” -alias androiddebugkey -storepass android -keypass android
MacOS:
keytool -list -v -keystore ~/.android/debug.keystore
alias androiddebugkey -storepass android -keypass android
Note: For Shipping build you need to replace the keystore Location to your actual app keystore, example:
keytool -list -v -keystore “C:\Path\To\Your\App\Keystore” -alias YourAlias
If you get the keytool is not recognized error then your JDK is not setup properly. You’ll have to add “C:\Program Files\Java\jdk\bin” to your system’s environment path variable and that should fix it. (Replace with your JDK version)
Go to your firebase project, then on the left side go to Authentication, Choose Sign-in
method and enable Google and Facebook (You’ll have to setup appropriate Facebook app in Meta Developer Console). To setup follow the official before you begin on Firebase Docs. (Only follow till step 3 or look at below screenshot)


Documents Part 2

Note: you’ll again be asked the SHA-1 key while setting up the Facebook App which we got in step 2-b.
After setting up both Google and Facebook sign-in methods, go to project overview in Firebase, click on your Android App, then click on the settings icon, and scroll down to find the button to download the google-services.json for your project.
Paste the downloaded google-services.json in your Project folder with the .uproject file.
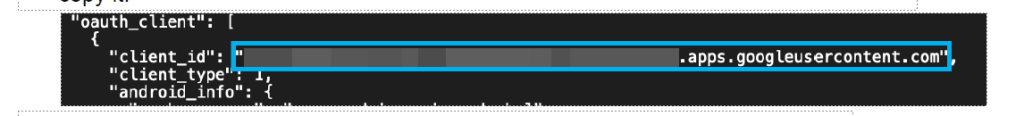
Open google-services.json in an text editor of your choice, find the oauth client id and copy it.

- Then open the project, go to project settings -> Plugins -> TDS Mobile SIgn In Settings and paste the copied text in the Google Client ID.
- Then fill out your Facebook App credentials which can be found on
Meta Developer Console -> Your App -> App Settings -> Basic.
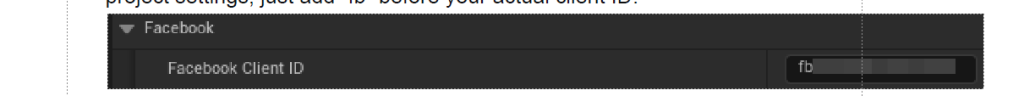
There you’ll find App ID (Facebook Client ID) and App Secret (Facebook Client Token). Then one more important step, while adding your Facebook Client ID in project settings, just add “fb” before your actual client ID.

Done, you’re all set to use the TDS Sign In Plugin in your project!